My Writing Setup
I've been slowly refining my setup for writing every day with Emacs: spell check, themes, fonts, and the innumerable tiny settings that Org mode supports. It seemed like a good idea to document it explicitly, particularly for the next time I decide to tweak it.
Monitor Orientation
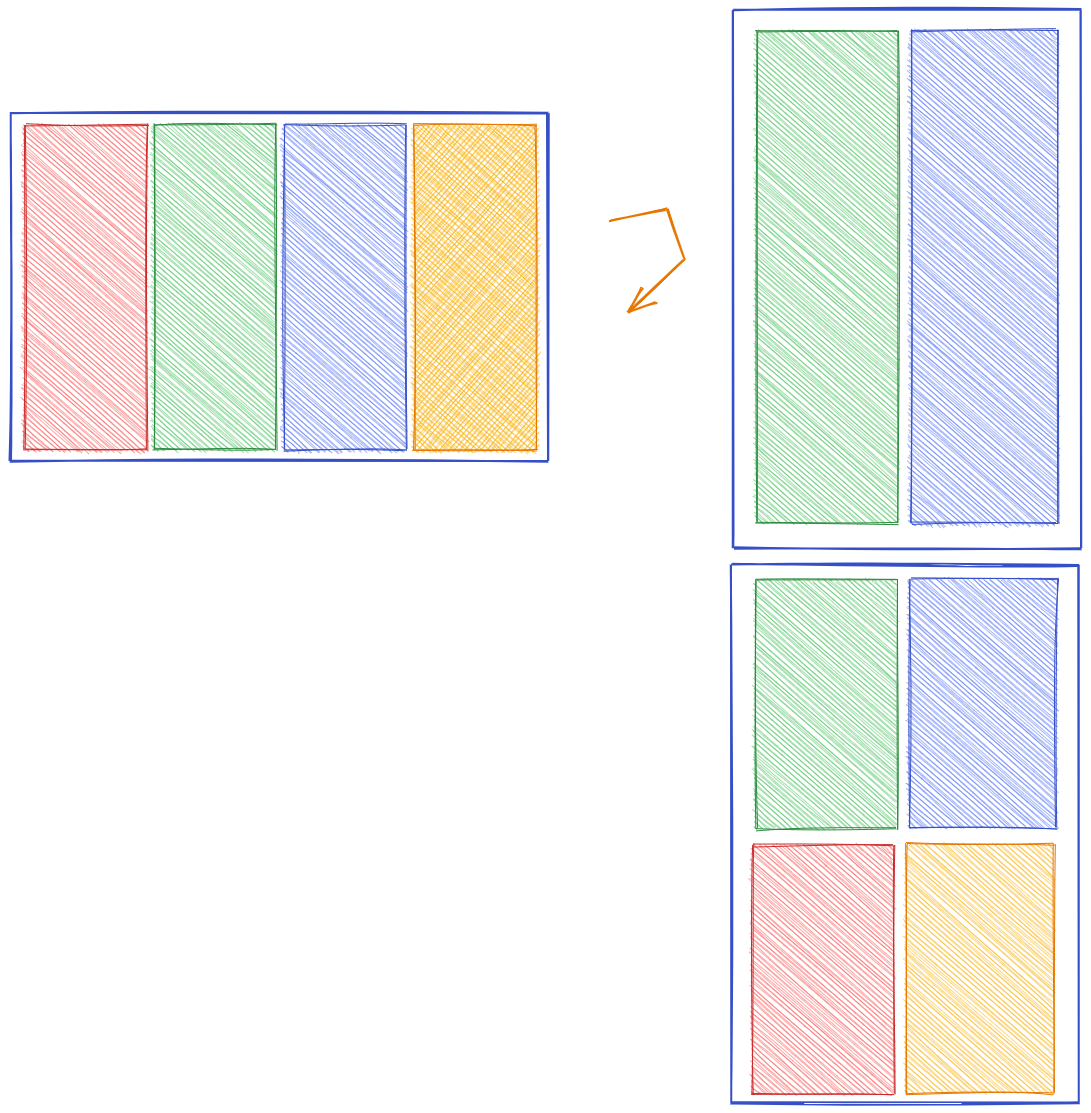
Surprisingly enough, the most impactful change I've made was not in software. Rotating my monitor to a portrait orientation has made it remarkably easier to read and write code and documents.
Instead of constantly having to scroll up and down, I have easier access to the full contents of files without having to switch between panes. The cost is fewer files at the same time, which has been an acceptable trade-off. When I need to, I can always get 4 smaller files instead.

I used to rely on follow-mode in Emacs to look at long files, but this
has been much easier to use and work with. I'd recommend giving this
layout a shot if you haven't.
(I use a Dell U2717D 27'' monitor, with a resolution of 2560x1440.)
Auto Fill Mode
I restrict my files to 80 characters to allow for easily readable, short horizontal lines. It's much easier to scan, and follows the standards for typography: 45-90 characters per line.
The other advantage is to allow for comfortable screen splits.
(add-hook 'text-mode-hook 'auto-fill-mode)
Olivetti Mode
Having a nicely centered, minimal layout makes it much easier to focus and avoid distractions: which is precisely what Olivetti achieves by centering text within each pane in Emacs.
(add-hook 'text-mode-hook 'olivetti-mode)
My only complaint with Olivetti is that it ends up truncating images; which can be annoying.
Spelling
After regularly publishing notes with trivial, easily fixable typos I
enabled spell check within Emacs. I had to install: aspell and the
English dictionary for it: aspell-en to make it work.
--sug-mode=ultra allows for significantly faster suggestions, but I
haven't actually tested the other options to see the if the difference
is noticeable.
sudo pacman -S aspell aspell-en
(customize-set-variable 'ispell-program-name "aspell") (customize-set-variable 'ispell-extra-args '("--sug-mode=ultra")) (add-hook 'text-mode-hook 'flyspell-mode)
Org Mode customization
Indentation
I've switched between several different combinations for indentation over time in Org Mode over time.
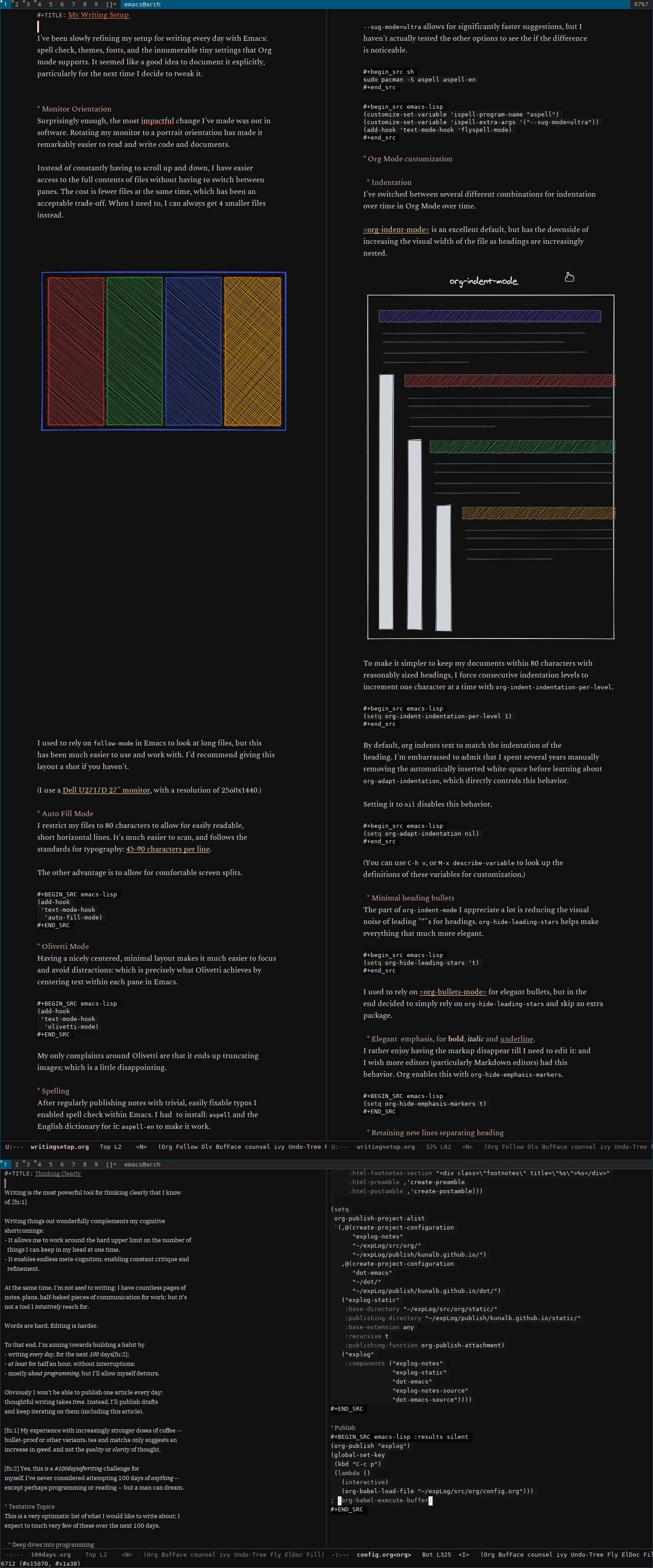
org-indent-mode is an excellent default, but has the downside of
increasing the visual width of the file as headings are increasingly
nested.

To make it simpler to keep my documents within 80 characters with
reasonably sized headings, I force consecutive indentation levels to
increment one character at a time with org-indent-indentation-per-level.
(setq org-indent-indentation-per-level 1)
By default, org indents text to match the indentation of the
heading. I'm embarrassed to admit that I spent several years manually
removing the automatically inserted white-space before learning about
org-adapt-indentation, which directly controls this behavior.
Setting it to nil disables this behavior.
(setq org-adapt-indentation nil)
(You can use C-h v, or M-x describe-variable to look up the
definitions of these variables for customization.)
Minimal heading bullets
The part of org-indent-mode I appreciate a lot is reducing the visual
noise of leading "*"s for headings. org-hide-leading-stars helps make
everything that much more elegant.
(setq org-hide-leading-stars 't)
I used to rely on org-bullets-mode for elegant bullets, but in the
end decided to simply rely on org-hide-leading-stars and skip an extra
package.
Elegant emphasis, for bold, italic and underline.
I rather enjoy having the markup disappear till I need to edit it: and
I wish more editors (particularly Markdown editors) had this
behavior. Org enables this with org-hide-emphasis-markers.
(setq org-hide-emphasis-markers t)
Retaining new lines separating headings
Another persistent issue I've had with org-mode was that it would hide white-space between headings when they're toggled closed.
Customizing org-blank-before-new-entry disables org's magic decision
making around new lines, and lets me maintain clean org documents.
Customizing org-cycle-separator-lines maintains visible empty lines
while toggling heading contents.
(customize-set-variable 'org-blank-before-new-entry
'((heading . nil)
(plain-list-item . nil)))
(setq org-cycle-separator-lines 1)
Images
org-startup-with-inline-images enables inline images from startup:
they generally don't flow very cleanly within the document, but it
does allow me to sanity check the output.
Themes & Fonts
I wrote my own theme – Poet – a couple of years ago, and I've been tweaking it since. The main idea behind building the theme was to create a theme that works well with variable-width fonts.
More recently, the Modus Operandi and Modus Vivendi themes support mixed variable- and fixed-pitch modes and are great alternatives I regularly switch to.
I've never been very consistent with fonts, but most recently I've started using Spectral on both Google Docs and Emacs as an elegant type for the document's body. I'll be re-styling Explog to use this font too.
(set-face-attribute 'default nil :family "DejaVu Sans Mono" :height 100) (set-face-attribute 'fixed-pitch nil :family "DejaVu Sans Mono" :height 100) (set-face-attribute 'variable-pitch nil :family "Spectral" :height 130)
I customize poet to avoid varying header heights:
(setq poet-theme-variable-headers nil)
(load-theme 'poet-monochrome)
and also enable variable-pitch-mode by default:
(add-hook 'text-mode-hook
'variable-pitch-mode)
I'm still unhappy with setting up font-sizes in Poet, so I've been locally overriding them till I get around to fixing this for real.
A very long screenshot
If you've read through all the way, I'm very impressed – I hope you found this useful. For a final demo of what all of this looks like when put together:

Comments?
Discuss this post on r/orgmode or r/emacs. Alternatively, reach out on Twitter @kunalbhalla.
History
- 2020-07-24: The first version of this document
- TODO:
- Write about annoyances
- Features I wish I had (like a convenient per-buffer Table of Contents).
- u/github-alphapapa recommended org-sidebar.
- /u/gkayaalp recommended
- org-variable-pitch to correctly align text
org-image-actual-widthto set the display width